這邊是我在上次面試時有被問到跟自己想搞清楚的幾個問題

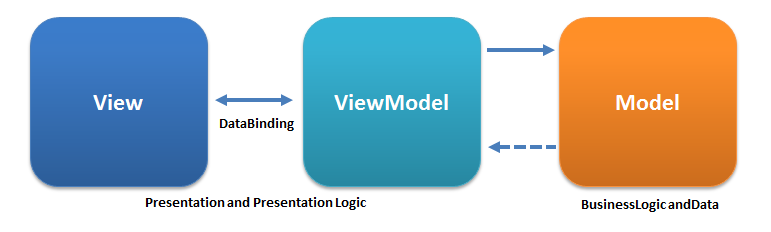
如果VIEW上面有什麼變動或觸發了什麼事件,就會影響到VIEWMODEL,VIEWMODEL就會開始做事將狀態回存到MODEL,
去修改MODEL的資料,那因為雙向綁定的關係,所以資料有變動畫面也會跟著變動。VUE是以資料狀態在控制畫面。
可以看下面的 Pen
https://codepen.io/cdjhs310174/pen/PojOMqO
後面會再說到VUE的指令,所以先不要管v-model跟v-text
但可以發現在input中打的文字可以直接同步更新在上面的div中。
這就對應到上面的MVVM觀念,我們在input裡更改了value,
VIEWMODEL就幫我們去修改 MODEL中(message)的值,再呈現在VIEW上。
要是是在JQuery或直接用JS中,可能必須要一直使用document.getElementById的DOM操作方式來執行,
但VUE的方便之處在於,他的雙向綁定讓你在很多地方可以不需要冗長的程式碼,
但在我學到現在,認為這是非常好的,
但對於像我這種菜鳥要瞭解到現在畫面上呈現的就是你該有的資料跟狀態這件事容易混亂,
所以大家一定要把觀念搞熟!!!
https://codepen.io/cdjhs310174/pen/OJgOKjZ
可以看一下這個Pen,如果暫時先把下面data中的message想像成一個組件的話,
那我們就可以這樣一直無限重複使用它了。
所以在框架下寫出來的網也都會像是積木一樣,由每一個組件組起來,最後形成所有網頁。
那使用組件的好處有非常多,第一個就是可重複性使用。
第二個就是把每一個功能獨立出來也比較好維護跟管理。
第三個就是這樣更可以分工合作讓不同的人負責專案中不同的組件。
第一天寫這麼少不知道可不可以。。。。明天會開始來寫指令OR(語法糖??)的筆記先打在下面怕忘記~~~~
V-TEXT
V-BIND
V-ON
V-HTML
V-MODEL
V-BIND
